Comlumns Block – Extensive Conclusion
The Columns Block is a fundamental layout tool in web design, enabling the creation of multi-column layouts for enhanced content organization. A well-structured Columns Block can significantly improve the readability and visual appeal of a webpage. The Columns Block provides a flexible way to arrange content in a grid-like structure.
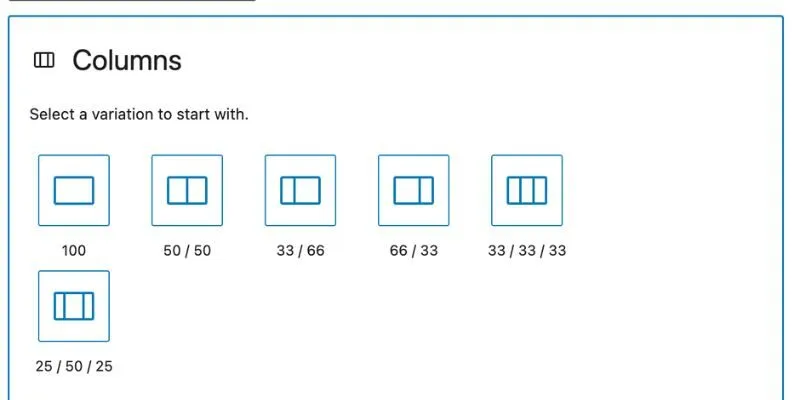
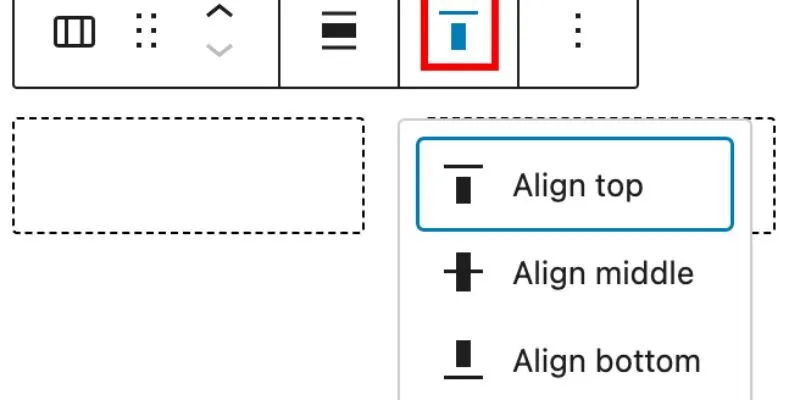
When implementing a Columns Block, it is crucial to consider the responsiveness and adaptability of the layout. The Columns Block should be designed to adjust seamlessly to different screen sizes and devices. The Columns Block can be customized with various column widths, spacing, and alignment options to create visually balanced designs.
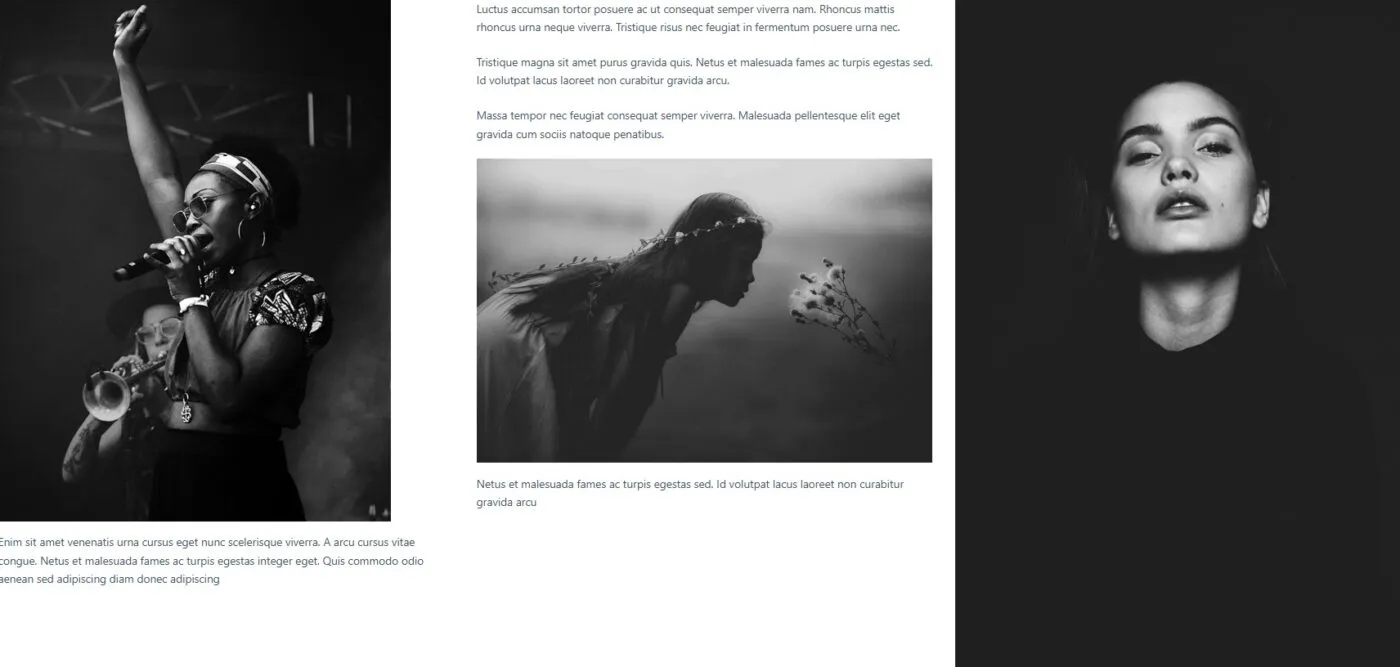
The Columns Block is not limited to simple text layouts; it can also be used to create complex layouts with images, videos, and other multimedia elements. The Columns Block can be integrated with other blocks, such as text blocks and image blocks, to create rich and engaging content. The Columns Block is a versatile tool that can be used in a variety of applications.
The Columns Block plays a crucial role in enhancing the visual hierarchy and information flow of a webpage. The Columns Block can be used to create clear and distinct sections within a page. The Columns Block is an essential component of responsive web design, ensuring that content is displayed optimally on all devices. The Columns Block should be designed with accessibility in mind, following WCAG guidelines and best practices. The Columns Block is a key element in creating a positive and inclusive user experience.
The Columns Block is a common design pattern that users are familiar with. The Columns Block enhances the usability of an interface by providing clear visual cues and structured content organization.

The Columns Block is a valuable tool for creating visually appealing and user-friendly interfaces. The Columns Block is a design consideration that can significantly impact user engagement and satisfaction.
Final Summary: Columns Block
The Columns Block is a cornerstone of modern web layout, facilitating the creation of multi-column structures for improved content organization and visual appeal. A thoughtfully implemented Columns Block enhances readability and provides a flexible approach to content arrangement.
Implementation of a Columns Block requires careful consideration of responsiveness, ensuring seamless adaptation to various screen sizes. Customization options allow for diverse column widths, spacing, and alignment, enabling visually balanced designs.
The Columns Block extends beyond basic text layouts, supporting complex layouts with multimedia elements. Integration with other blocks enriches content and enhances user engagement. Its versatility makes it applicable across diverse web applications.

The Columns Block plays a pivotal role in establishing visual hierarchy and information flow, creating clear sections within a webpage. It is essential for responsive design, ensuring optimal content display on all devices. Accessibility is a key consideration, adhering to WCAG guidelines for an inclusive user experience. The Columns Block is fundamental for positive user engagement and usability
1 Column
Netus et malesuada fames ac turpis egestas sed. Id volutpat lacus laoreet non curabitur gravida arcu. Ornare arcu odio ut sem nulla pharetra diam sit. Massa tempor nec feugiat nisl. Laoreet id donec ultrices tincidunt arcu non sodales neque.
1/2 Column
Netus et malesuada fames ac turpis egestas sed. Id volutpat lacus laoreet non curabitur gravida arcu. Ornare arcu odio ut sem nulla pharetra diam sit. Massa tempor nec feugiat nisl. Laoreet id donec ultrices tincidunt arcu non sodales neque.
1/2 Column
Netus et malesuada fames ac turpis egestas sed. Id volutpat lacus laoreet non curabitur gravida arcu. Ornare arcu odio ut sem nulla pharetra diam sit. Massa tempor nec feugiat nisl. Laoreet id donec ultrices tincidunt arcu non sodales neque.
1/3 Column
Netus et malesuada fames ac turpis egestas sed. Id volutpat lacus laoreet non curabitur gravida arcu. Ornare arcu odio ut sem nulla pharetra diam sit. Massa tempor nec feugiat nisl. Laoreet id donec ultrices tincidunt arcu non sodales neque.
1/3 Column
Netus et malesuada fames ac turpis egestas sed. Id volutpat lacus laoreet non curabitur gravida arcu. Ornare arcu odio ut sem nulla pharetra diam sit. Massa tempor nec feugiat nisl. Laoreet id donec ultrices tincidunt arcu non sodales neque.
1/3 Column
Netus et malesuada fames ac turpis egestas sed. Id volutpat lacus laoreet non curabitur gravida arcu. Ornare arcu odio ut sem nulla pharetra diam sit. Massa tempor nec feugiat nisl. Laoreet id donec ultrices tincidunt arcu non sodales neque.
1/4 Column
Netus et malesuada fames ac turpis egestas sed. Id volutpat lacus laoreet non curabitur gravida arcu. Ornare arcu odio ut sem nulla pharetra diam sit. Massa tempor nec feugiat nisl. Laoreet id donec ultrices tincidunt arcu non sodales neque.
1/4 Column
Netus et malesuada fames ac turpis egestas sed. Id volutpat lacus laoreet non curabitur gravida arcu. Ornare arcu odio ut sem nulla pharetra diam sit. Massa tempor nec feugiat nisl. Laoreet id donec ultrices tincidunt arcu non sodales neque.
1/4 Column
Netus et malesuada fames ac turpis egestas sed. Id volutpat lacus laoreet non curabitur gravida arcu. Ornare arcu odio ut sem nulla pharetra diam sit. Massa tempor nec feugiat nisl. Laoreet id donec ultrices tincidunt arcu non sodales neque.
1/4 Column
Netus et malesuada fames ac turpis egestas sed. Id volutpat lacus laoreet non curabitur gravida arcu. Ornare arcu odio ut sem nulla pharetra diam sit. Massa tempor nec feugiat nisl. Laoreet id donec ultrices tincidunt arcu non sodales neque.
1/6 Column
Netus et malesuada fames ac turpis egestas sed. Id volutpat lacus laoreet non curabitur gravida arcu. Ornare arcu odio ut sem nulla pharetra diam sit. Massa tempor nec feugiat nisl. Laoreet id donec ultrices tincidunt arcu non sodales neque.
1/6 Column
Netus et malesuada fames ac turpis egestas sed. Id volutpat lacus laoreet non curabitur gravida arcu. Ornare arcu odio ut sem nulla pharetra diam sit. Massa tempor nec feugiat nisl. Laoreet id donec ultrices tincidunt arcu non sodales neque.
1/6 Column
Netus et malesuada fames ac turpis egestas sed. Id volutpat lacus laoreet non curabitur gravida arcu. Ornare arcu odio ut sem nulla pharetra diam sit. Massa tempor nec feugiat nisl. Laoreet id donec ultrices tincidunt arcu non sodales neque.
1/6 Column
Netus et malesuada fames ac turpis egestas sed. Id volutpat lacus laoreet non curabitur gravida arcu. Ornare arcu odio ut sem nulla pharetra diam sit. Massa tempor nec feugiat nisl. Laoreet id donec ultrices tincidunt arcu non sodales neque.
1/6 Column
Netus et malesuada fames ac turpis egestas sed. Id volutpat lacus laoreet non curabitur gravida arcu. Ornare arcu odio ut sem nulla pharetra diam sit. Massa tempor nec feugiat nisl. Laoreet id donec ultrices tincidunt arcu non sodales neque.
1/6 Column
Netus et malesuada fames ac turpis egestas sed. Id volutpat lacus laoreet non curabitur gravida arcu. Ornare arcu odio ut sem nulla pharetra diam sit. Massa tempor nec feugiat nisl. Laoreet id donec ultrices tincidunt arcu non sodales neque.
Netus et malesuada fames
Porttitor leo a diam sollicitudin tempor id. Cursus mattis molestie a iaculis at erat pellentesque. Malesuada proin libero nunc consequat interdum varius sit amet mattis. Sem fringilla ut morbi tincidunt augue interdum. Netus et malesuada fames ac turpis egestas maecenas pharetra convallis. Nulla aliquet porttitor lacus luctus accumsan tortor posuere ac. Nisl suscipit adipiscing bibendum est. Faucibus nisl tincidunt eget nullam non. Feugiat sed lectus vestibulum mattis ullamcorper.

Neque volutpat ac tincidunt
Porttitor leo a diam sollicitudin tempor id. Cursus mattis molestie a iaculis at erat pellentesque. Malesuada proin libero nunc consequat interdum varius sit amet mattis. Sem fringilla ut morbi tincidunt augue interdum.
Netus et malesuada fames ac turpis egestas maecenas pharetra convallis.Nulla aliquet porttitor lacus luctus accumsan tortor posuere ac.
Aliquam malesuada bibendum vitae
Faucibus nisl tincidunt eget nullam non. Feugiat sed lectus vestibulum mattis ullamcorper. Egestas purus viverra accumsan in nisl nisi scelerisque eu. Eget nunc lobortis mattis aliquam faucibus purus in massa tempor.
Consequat mauris nunc congue nisi vitae suscipit tellus mauris a. Euismod elementum nisi quis eleifend quam adipiscing vitae.

Read more
Diam Maecenas Ultricies Mieget Wauris Bibendum Neque