Left sidebar: A Cornerstone of User Interface Design
The left sidebar, a ubiquitous element in modern user interfaces, serves as a crucial navigational and informational hub. Its strategic placement on the left side of the screen capitalizes on the natural reading patterns of most users, making it an intuitive location for essential controls and information. The left sidebar is not merely a static panel; it’s a dynamic component that can significantly enhance user experience when implemented effectively.
Understanding the Multifaceted Role of the Left Sidebar

At its core, the left sidebar functions as a primary navigation tool. It provides quick access to the main sections of an application or website, allowing users to seamlessly transition between different areas. This is particularly vital for complex interfaces with numerous features or content categories. Beyond navigation, the left sidebar can also serve as a filter and search mechanism. In data-rich applications, it can house filtering options that enable users to refine their search results and quickly locate specific information.
Moreover, the left sidebar can act as an informational display, presenting supplementary data or contextual details. For instance, in a social media application, it might display a list of friends or recent notifications. In a productivity tool, it could showcase project-specific information or task lists. The versatility of the left sidebar allows designers to tailor its content to the specific needs of the application and its users.
Designing an Effective Left Sidebar: Principles and Best Practices

A well-designed sidebar is characterized by clarity, consistency, and efficiency. Its layout should be intuitive, with clear visual hierarchy and easily recognizable icons. The content within the left sidebar should be organized logically, reflecting the structure of the application and the user’s mental model.
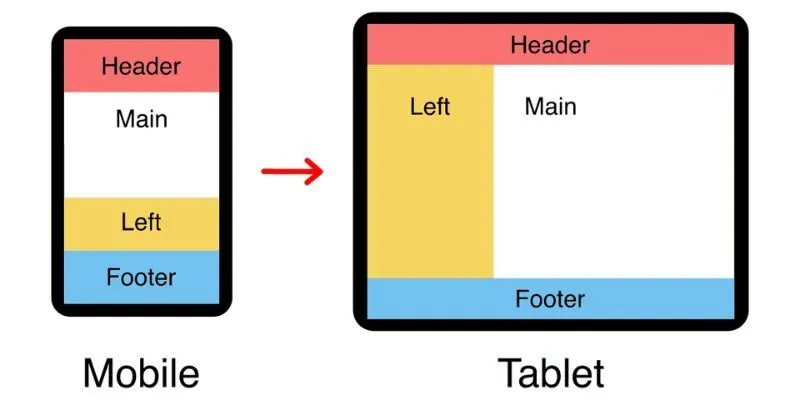
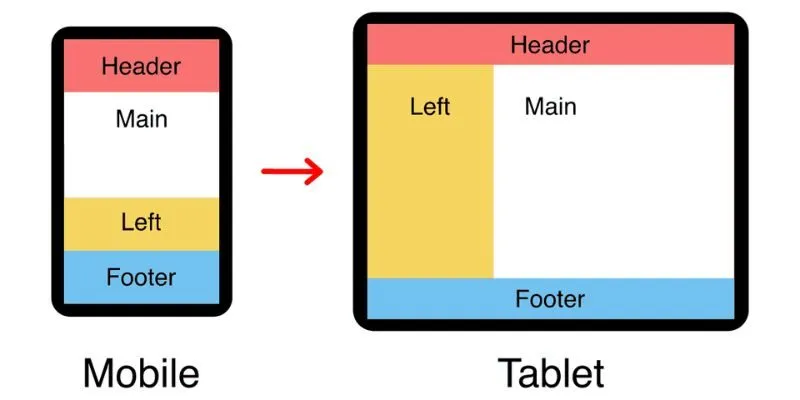
Consistency is paramount. The left sidebar should maintain a consistent appearance and behavior throughout the application, ensuring that users can easily locate and interact with its elements regardless of their current context. Responsiveness is another critical consideration. should adapt seamlessly to different screen sizes and devices, providing an optimal experience for users on desktops, tablets, and smartphones.
Customization options can further enhance the usability of the Allowing users to personalize the content or appearance of the empowers them to tailor the interface to their individual preferences and workflows. For example, users might be able to reorder items, hide or show specific sections, or adjust the size of the sidebar
Types of sidebar Implementations

The sidebar can take various forms, depending on the application’s requirements and the designer’s preferences. A common implementation is the fixed sidebar which remains visible at all times, providing constant access to navigation and controls. Another popular option is the collapsible sidebar, which can be hidden or expanded to maximize screen real estate. This type of sidebar is particularly useful for applications with limited screen space or those that require a focused view of the main content.
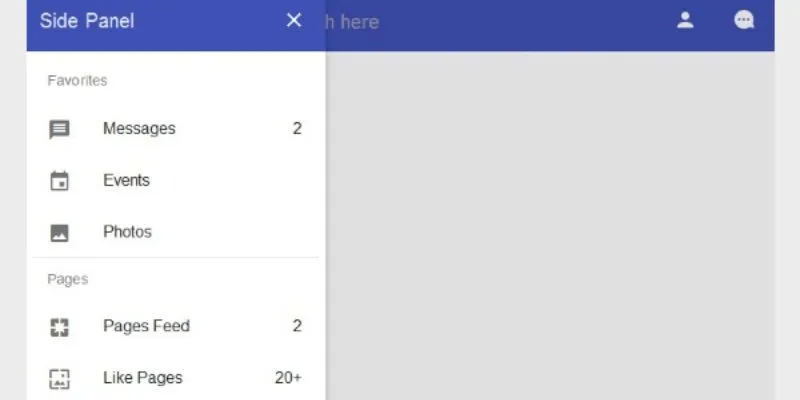
The left sidebar can also be implemented as a floating panel, which overlays the main content and can be repositioned or dismissed as needed. This approach is often used for contextual menus or secondary navigation. A less common but still viable choice is a sliding left sidebar, that is hidden off screen and slides into view when prompted by the user.
The Left Sidebar in Modern Web and Application Design
In the realm of web and application design, the sidebar has become an indispensable component. Its ability to provide quick access to essential features and information makes it an ideal solution for complex interfaces. The sidebar is particularly prevalent in web applications, where it serves as a primary navigation tool for dashboards, content management systems, and other data-intensive applications.
In mobile applications, the left sidebar is often implemented as a “hamburger menu,” a collapsible panel that slides in from the left edge of the screen. This approach allows designers to conserve screen space while still providing access to essential navigation and controls. The sidebar is also commonly used in desktop applications, where it serves as a central hub for file management, settings, and other application-wide features.
The Future of the sidebar
As user interface design continues to evolve, the sidebar is likely to remain a prominent element. Its versatility and adaptability make it a valuable tool for designers seeking to create intuitive and efficient user experiences. With the rise of artificial intelligence and machine learning, the sidebar may become even more dynamic, adapting its content and behavior based on user preferences and usage patterns.
The Left Sidebar and User Accessibility
Accessibility is a crucial aspect of user interface design, and the left sidebar plays a significant role in ensuring inclusivity.
Keyboard Navigation:
A well-designed left sidebar should be fully navigable using a keyboard, allowing users who rely on keyboard input to access all its features.
Focus indicators should be clearly visible, highlighting the currently selected item.
Screen Reader Compatibility:
The left sidebar should be compatible with screen readers, enabling users with visual impairments to understand its structure and content.
ARIA (Accessible Rich Internet Applications) attributes can be used to provide additional semantic information.
Color Contrast:
Sufficient color contrast between the text and background in the left sidebar is essential for users with low vision.
WCAG (Web Content Accessibility Guidelines) provide guidelines for acceptable contrast ratios.
Adaptability:

The left sidebar should be adaptable to user preferences, such as font size and color schemes.
This allows users to customize the interface to meet their individual needs.
The left sidebar is a fundamental UI component that serves as a primary navigation and information hub. Its strategic placement leverages natural reading patterns, making it intuitive for users. A well-designed left sidebar enhances user experience through clear navigation, efficient filtering, and contextual information display. Key principles include consistency, responsiveness, accessibility, and customization. With evolving UI trends, the left sidebar is poised for further innovation, incorporating AI, voice interaction, and AR to deliver personalized and immersive user experiences.
In conclusion, the sidebar is a fundamental component of user interface design, playing a crucial role in navigation, information display, and user interaction. Its strategic placement and versatility make it an indispensable tool for designers seeking to create intuitive and efficient user experiences. By adhering to best practices and considering the specific needs of their applications, designers can leverage the power of the left sidebar to enhance usability and delight users.
Learn more:
Fermentum Dui Faucibus Bnornare Quam Viverra Orci