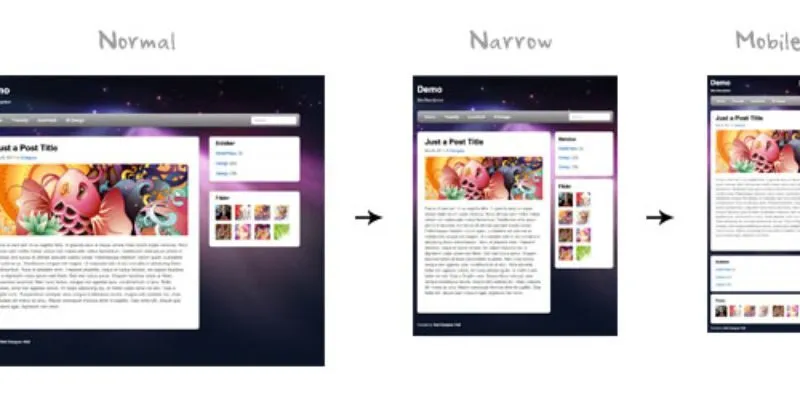
Narrow Width
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Laoreet non curabitur gravida arcu ac tortor dignissim convallis aenean. Fermentum odio eu feugiat pretium nibh. Turpis tincidunt id aliquet risus feugiat in ante metus dictum. Vitae purus faucibus ornare suspendisse sed nisi. Aliquam sem fringilla ut morbi tincidunt augue. Diam sollicitudin tempor id eu nisl. Nascetur ridiculus mus mauris vitae ultricies leo integer. Aliquet enim tortor at auctor urna nunc.
Praesent tristique magna sit amet purus gravida quis blandit turpis. Ac turpis egestas integer eget aliquet nibh. Mauris sit amet massa vitae. Volutpat ac tincidunt vitae semper. Massa eget egestas purus viverra accumsan in nisl nisi scelerisque. Arcu vitae elementum curabitur vitae nunc. Vitae nunc sed velit dignissim sodales ut eu sem integer. Fermentum dui faucibus in ornare quam viverra. Amet est placerat in egestas. Bibendum arcu vitae elementum curabitur vitae nunc sed velit. In hac habitasse platea dictumst quisque sagittis.

Nibh mauris cursus mattis molestie a iaculis at erat. Sit amet nisl suscipit adipiscing bibendum. Netus et malesuada fames ac turpis egestas integer eget aliquet. Ultrices tincidunt arcu non sodales neque sodales ut etiam. Curabitur gravida arcu ac tortor dignissim convallis aenean. At tellus at urna condimentum mattis pellentesque id.
Accumsan tortor posuere ac ut consequat semper viverra nam. Tempus egestas sed sed risus pretium. Elit duis tristique sollicitudin nibh sit. Nisl rhoncus mattis rhoncus urna neque viverra. Massa sapien faucibus et molestie ac. Eu non diam phasellus vestibulum lorem sed. Iaculis urna id volutpat lacus laoreet non curabitur. Nullam eget felis eget nunc lobortis mattis. Velit euismod in pellentesque massa placerat duis ultricies. Diam quis enim lobortis scelerisque fermentum dui faucibus in ornare.
Condimentum mattis pellentesque id nibh tortor id aliquet. Sociis natoque penatibus et magnis dis parturient. Eget felis eget nunc lobortis mattis aliquam faucibus. Sagittis nisl rhoncus mattis rhoncus urna neque. Egestas maecenas pharetra convallis posuere morbi. Porttitor massa id neque aliquam vestibulum morbi blandit cursus. Diam maecenas ultricies mi eget mauris pharetra et ultrices neque. Nibh tellus molestie nunc non blandit. Diam in arcu cursus euismod quis viverra nibh cras. Sollicitudin tempor id eu nisl nunc mi.
Sed felis eget velit aliquet sagittis id consectetur purus. Porttitor leo a diam sollicitudin tempor id eu nisl. Etiam sit amet nisl purus in. Sit amet consectetur adipiscing elit ut aliquam purus. Magna sit amet purus gravida. Sed vulputate odio ut enim blandit volutpat maecenas volutpat. Et malesuada fames ac turpis. Est placerat in egestas erat imperdiet sed euismod nisi porta. Morbi tristique senectus et netus. Velit sed ullamcorper morbi tincidunt ornare massa.

Cum sociis natoque penatibus et magnis dis parturient montes nascetur. Ut ornare lectus sit amet est placerat in egestas. Aliquet nec ullamcorper sit amet risus nullam eget. Senectus et netus et malesuada fames ac turpis egestas sed. Arcu cursus euismod quis viverra nibh cras pulvinar mattis nunc. Tincidunt lobortis feugiat vivamus at augue eget arcu dictum. Lorem mollis aliquam ut porttitor leo a diam. Blandit massa enim nec dui nunc mattis enim ut. A cras semper auctor neque. Lorem dolor sed viverra ipsum.
In tellus integer feugiat scelerisque varius morbi. Integer eget aliquet nibh praesent tristique magna sit amet purus. Integer feugiat scelerisque varius morbi. Nisl nunc mi ipsum faucibus vitae aliquet nec ullamcorper. Viverra justo nec ultrices dui sapien eget mi proin. Pharetra sit amet aliquam id diam. Scelerisque eleifend donec pretium vulputate sapien. Elit scelerisque mauris pellentesque pulvinar pellentesque habitant morbi. Fringilla urna porttitor rhoncus dolor. Elementum curabitur vitae nunc sed velit.
Pulvinar etiam non quam lacus suspendisse faucibus interdum posuere lorem. Egestas diam in arcu cursus euismod quis viverra nibh cras. Proin fermentum leo vel orci porta non pulvinar neque laoreet. Accumsan tortor posuere ac ut consequat. Elementum nibh tellus molestie nunc non blandit massa enim.
Auctor augue mauris augue neque gravida. Eget velit aliquet sagittis id consectetur purus ut faucibus. Placerat duis ultricies lacus sed turpis. Nisl purus in mollis nunc sed. Justo eget magna fermentum iaculis. Lorem mollis aliquam ut porttitor leo a diam sollicitudin tempor. Donec adipiscing tristique risus nec feugiat in fermentum. Pellentesque nec nam aliquam sem et tortor consequat. Mauris commodo quis imperdiet massa tincidunt nunc pulvinar sapien et. Augue ut lectus arcu bibendum at varius vel pharetra. Ultricies lacus sed turpis tincidunt id aliquet risus.
Conclusion on Narrow Width

The concept of narrow width is essential in responsive web design, particularly when catering to smaller screen sizes and mobile devices. A narrow width configuration allows for the optimization of content display in limited horizontal space. Achieving a narrow width often involves the strategic use of CSS media queries and flexible layout techniques.
When implementing a narrow width, developers need to consider the readability and usability of the content. A narrow width can necessitate adjustments to font sizes, line heights, and padding to ensure a comfortable reading experience. The narrow width also influences the placement and organization of elements on the page.
In many cases, a narrow width will trigger a shift from a multi-column layout to a single-column layout. This adaptation to the narrow width is crucial for maintaining a clear and concise presentation. The narrow width can also affect the behavior of navigation menus, often requiring a transition to a hamburger menu or other compact navigation patterns.
The narrow width design approach is not limited to websites; it extends to various applications and interfaces where space constraints are a concern. The narrow width is a key consideration for developers aiming to create cross-platform compatibility. The narrow width may also involve the use of responsive images and videos to ensure optimal performance.
The narrow width is a fundamental aspect of adaptive design, allowing for seamless transitions between different screen sizes. The narrow width requires careful planning and testing to ensure a consistent user experience across devices. The narrow width is a design challenge that necessitates a thoughtful approach to content prioritization. The narrow width may require the use of breakpoints to trigger layout changes at specific screen widths.
The narrow width is a common scenario in mobile-first design strategies. The narrow width can be used to create a more focused and streamlined user interface. The narrow width is an important factor in accessibility considerations, ensuring that content is easily accessible on smaller screens. The narrow width is a design consideration that can significantly impact user engagement. The narrow width is a key element in creating a positive user experience on mobile devices. The narrow width design is a crucial skill for modern web developers.
Read more:
Malesuada Proin Libero Nunc Consequat Interdum